You can create a button that looks like this! 👇

Use a Callout in Notion with a link to where you'd like the button to navigate to.
You can add any link you' like that navigates to another website.
Or you can navigate to your own website page by putting in a link for a page in your site with the domain.
Add this inside of style tags. 👇
.notion-callout { position: relative; border-radius: 8px !important; background-color: #822BDD !important; color: white !important; width: 220px !important; align-self: center; justify-content: center !important; } .notion-callout .notion-link { opacity: 1 !important; font-size: 20px !important; border: none; width: 100%; height: 100%; position: absolute; left: 0; right: 0; top: 0; bottom: 0; text-decoration: none; display: flex; align-items: center; padding-left: 50px; } .notion-callout:hover { background-color: #a175d1 !important; }
You can then change the colors and styles to your liking.
This will add the button style for all callouts in your site.
You can specify a specific callout by selecting it by its notion block id or by selecting the page id for that page.
Then the the first class could look something like this for example. The other notion callouts would have a similar format with the notion block id starting the selector.
.notion-block-someid .notion-callout { position: relative; border-radius: 8px !important; background-color: #822BDD !important; color: white !important; width: 220px !important; align-self: center; justify-content: center !important; }
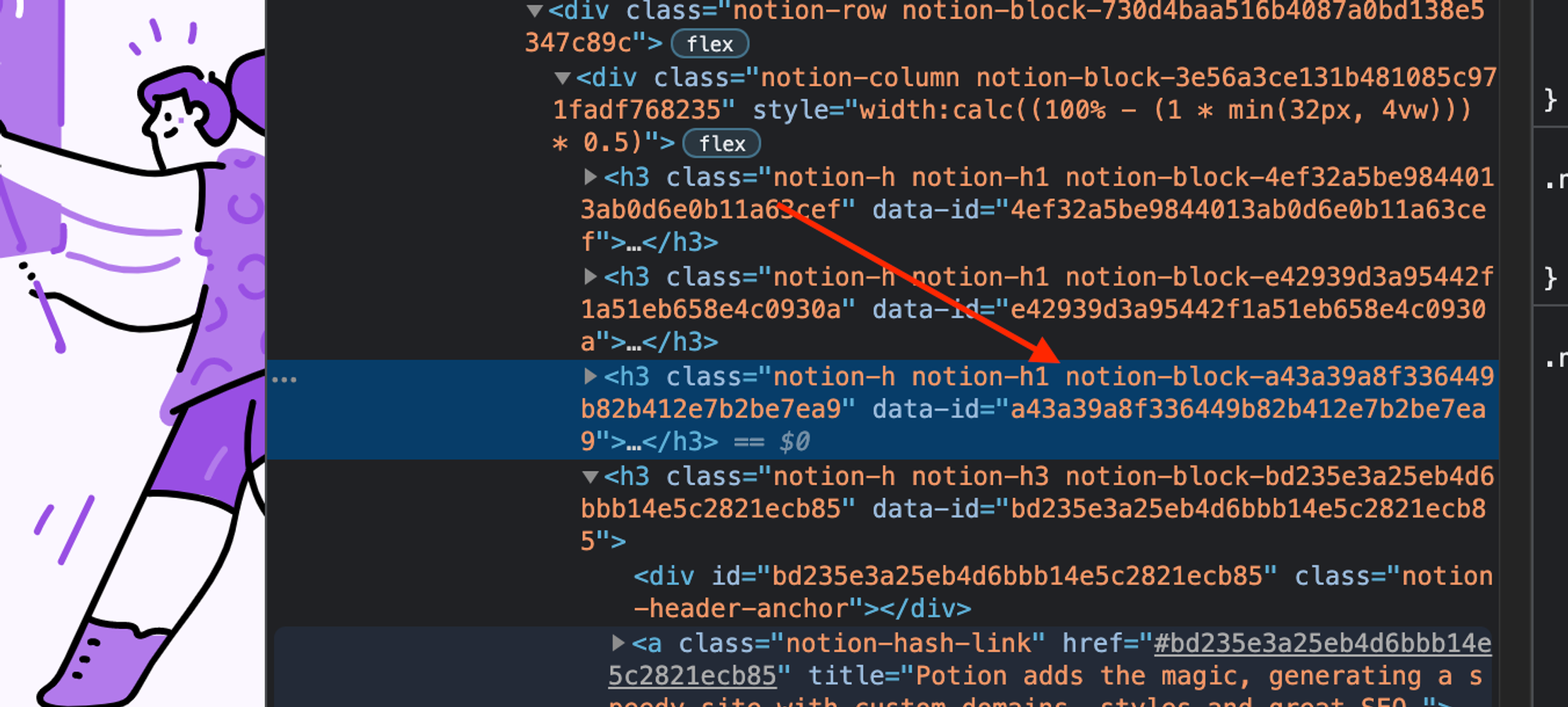
You can find the specific Notion block id that you want by inspecting the element in your browser. Then you will see a class with the notion block id in the html like this 👇.

Thats it!
Let us know if you have any more questions.
