

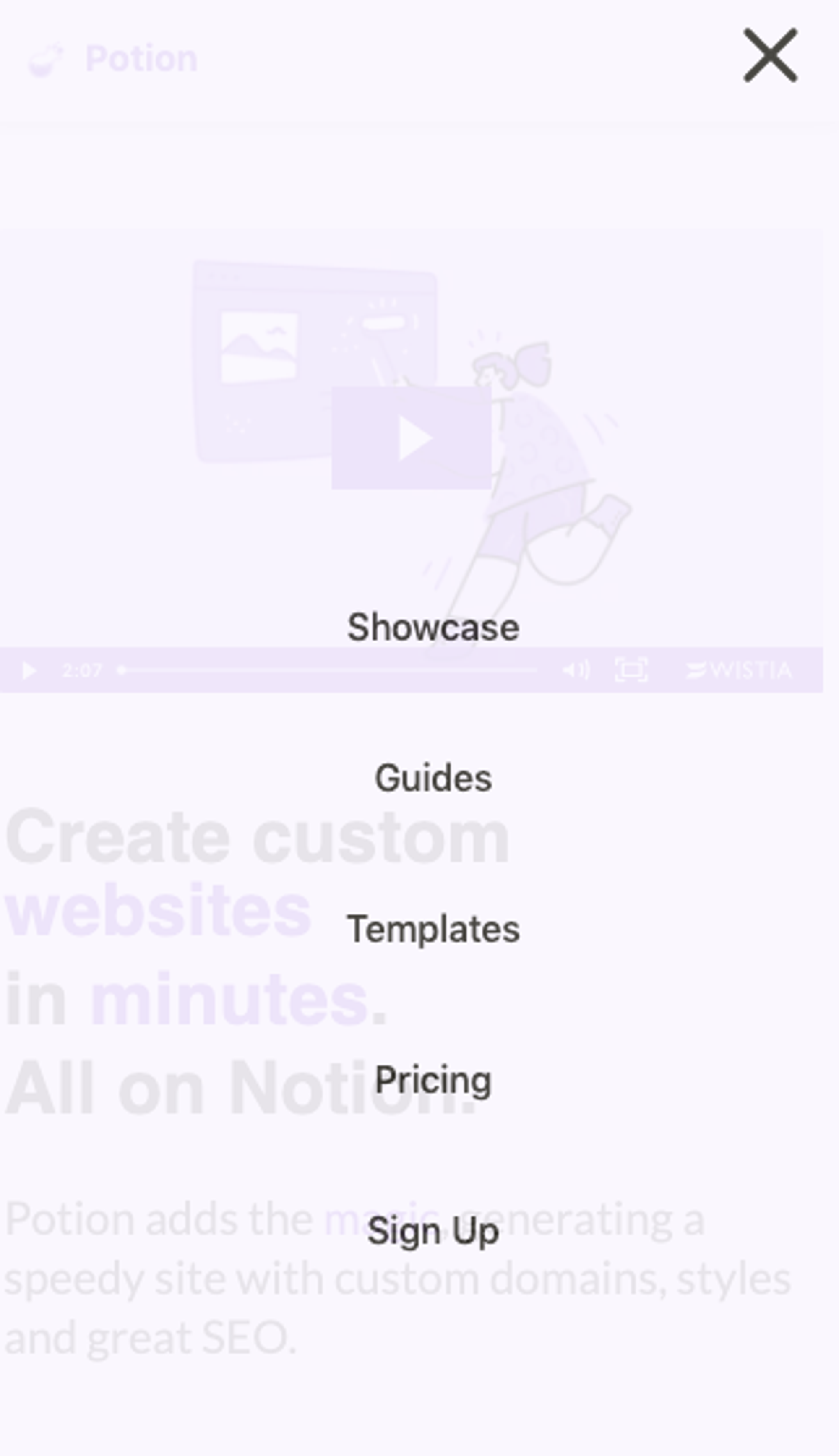
Potion allows you to add a menu nav to your Notion website! And better yet... you don't even need to know how to code. Potion provides a no-code menu builder. Your website nav will look great on desktop and mobile. 👇


Finding the Menu Nav Builder
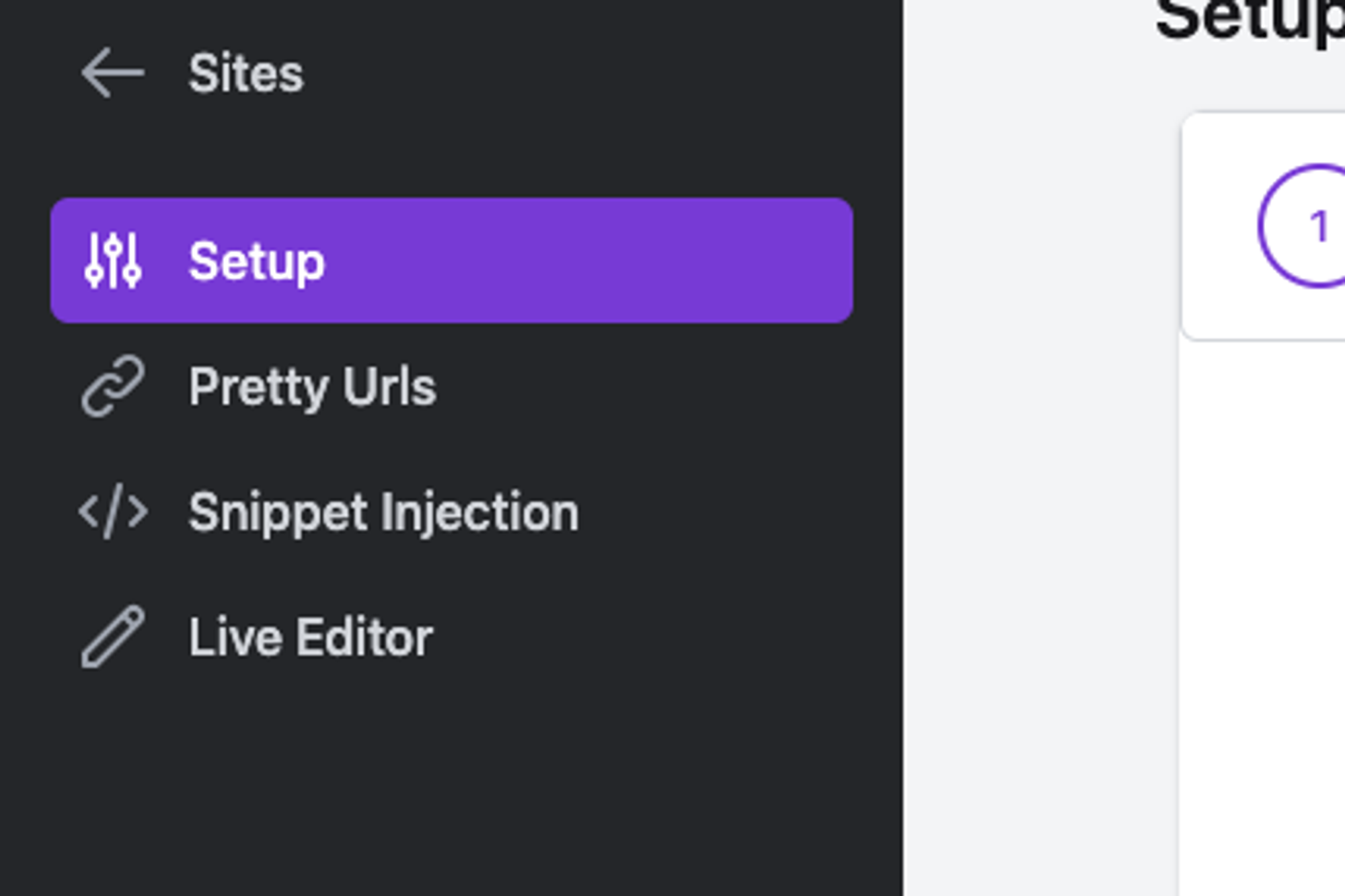
To get started, head to the Potion dashboard. Click on your site. You'll see the live editor for the site on the left menu bar.

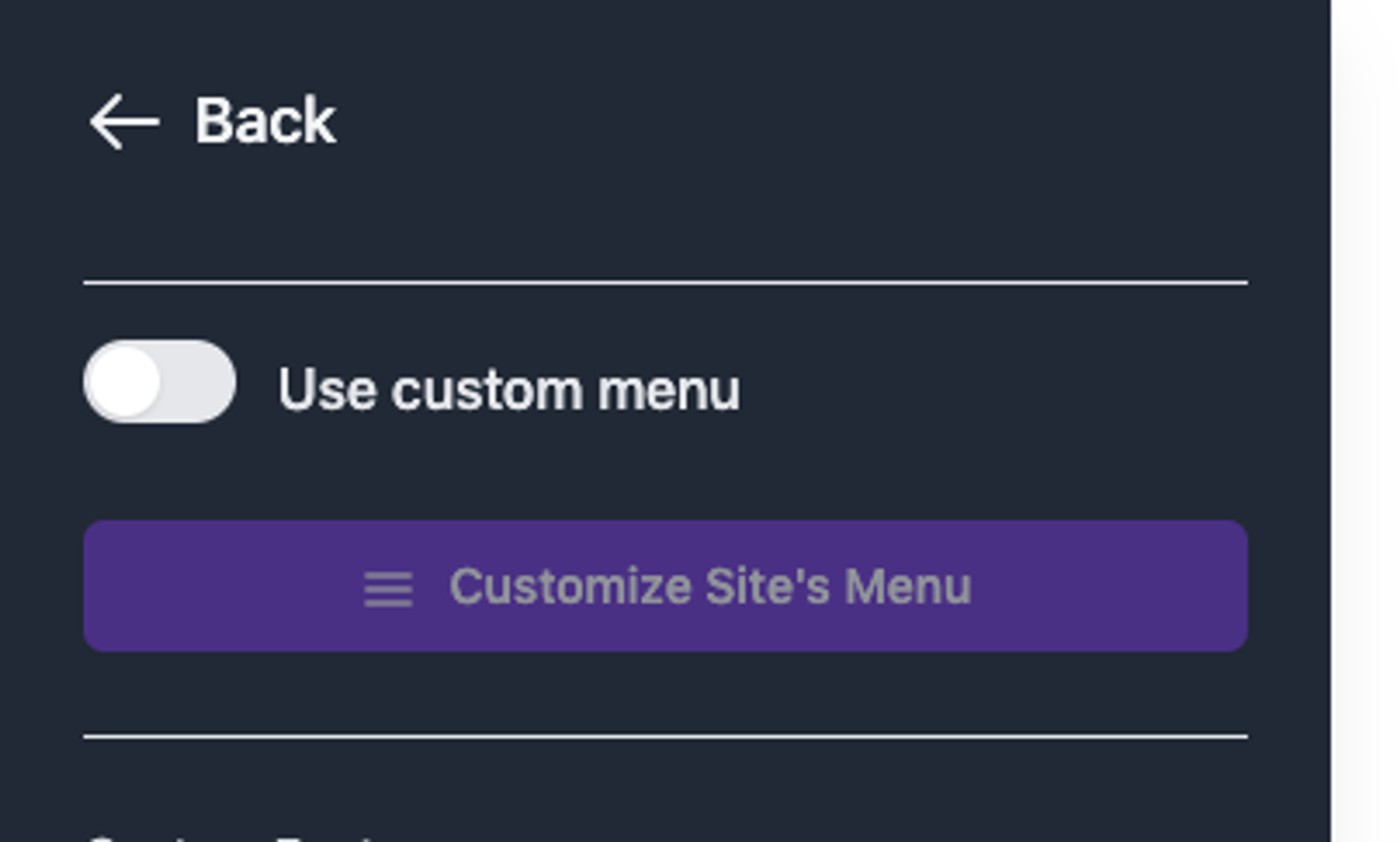
After going to the Live Editor you will see an option near the top to "Use custom menu". Flip the switch to turn on the Potion menu nav for your site. Then click "Customize Site's Menu" to change your menu.

Creating Your Nav Links
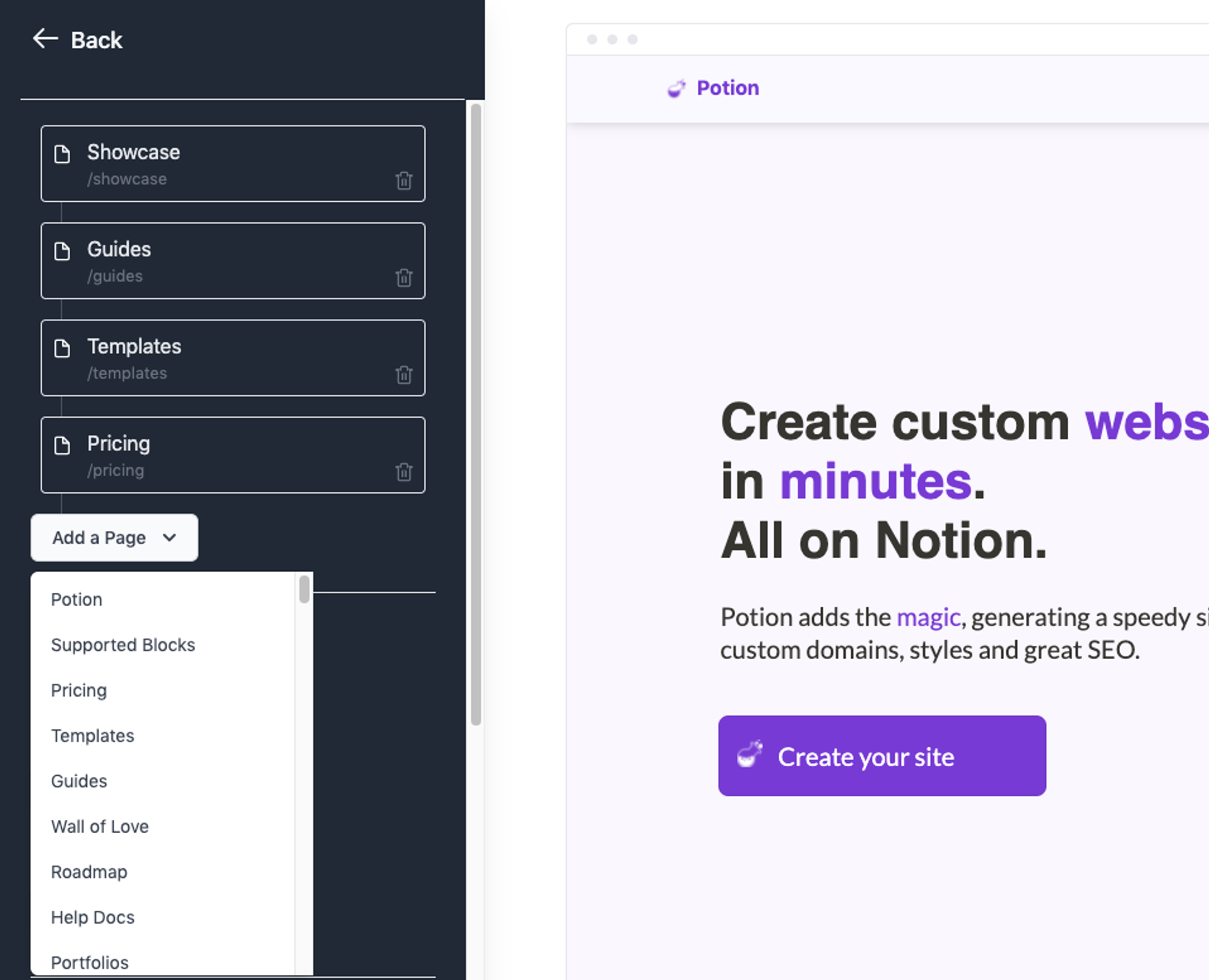
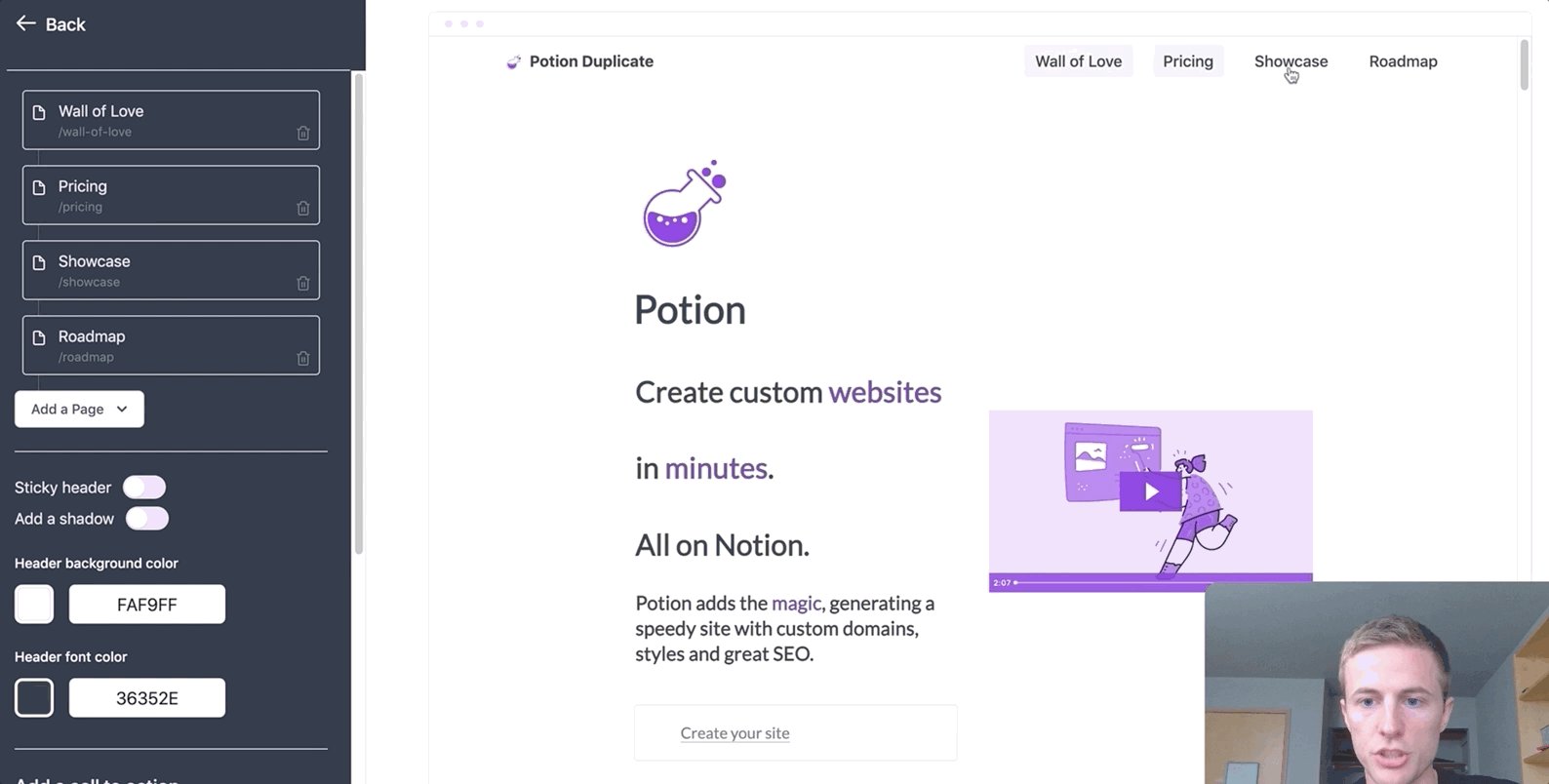
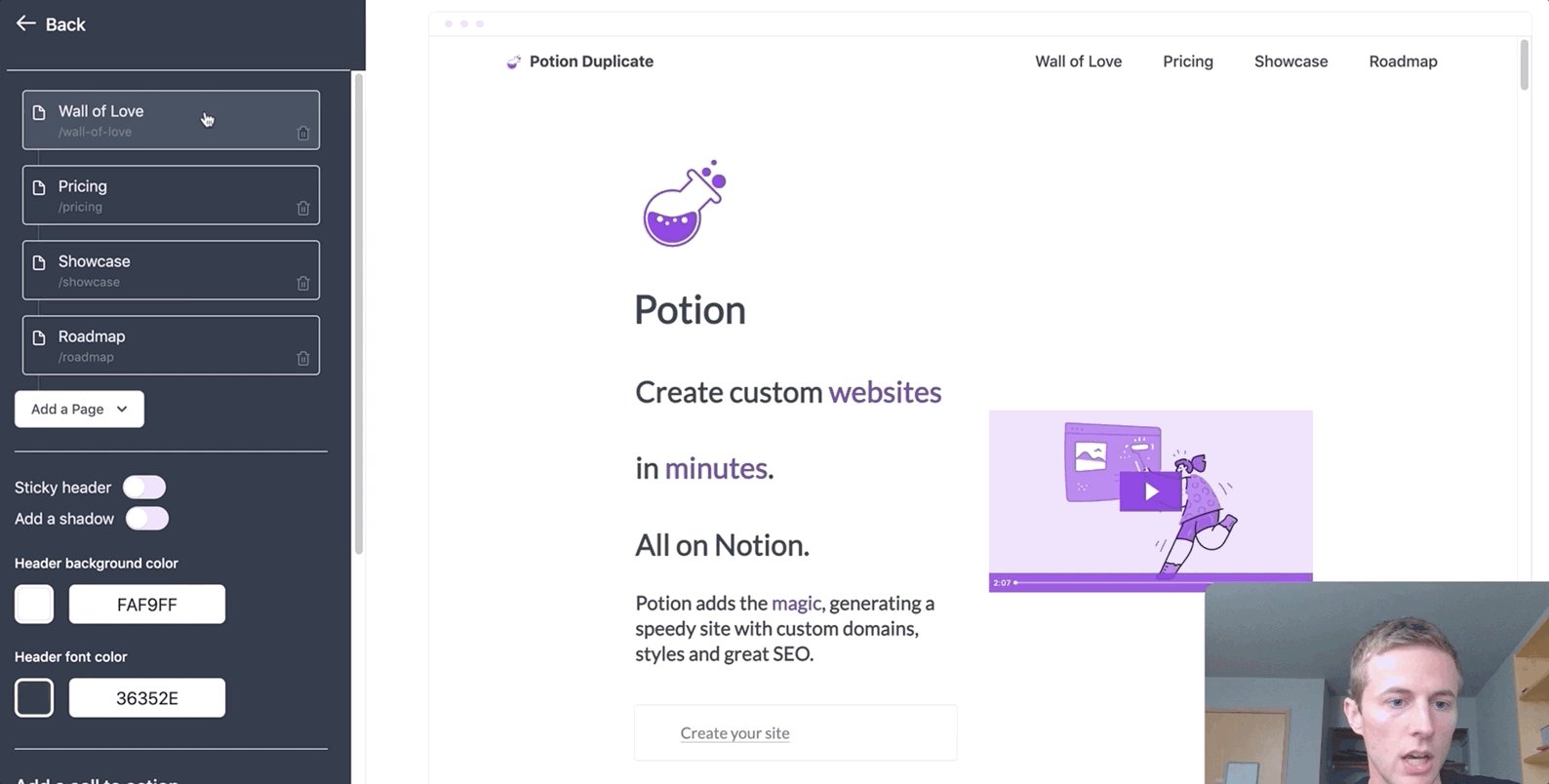
By default Potion will generate a menu for you that pulls some of the pages from your main website page. You can add and remove links by clicking the "Add a Page" button or clicking the trash can. All of the pages that can be added come from your Potion website.

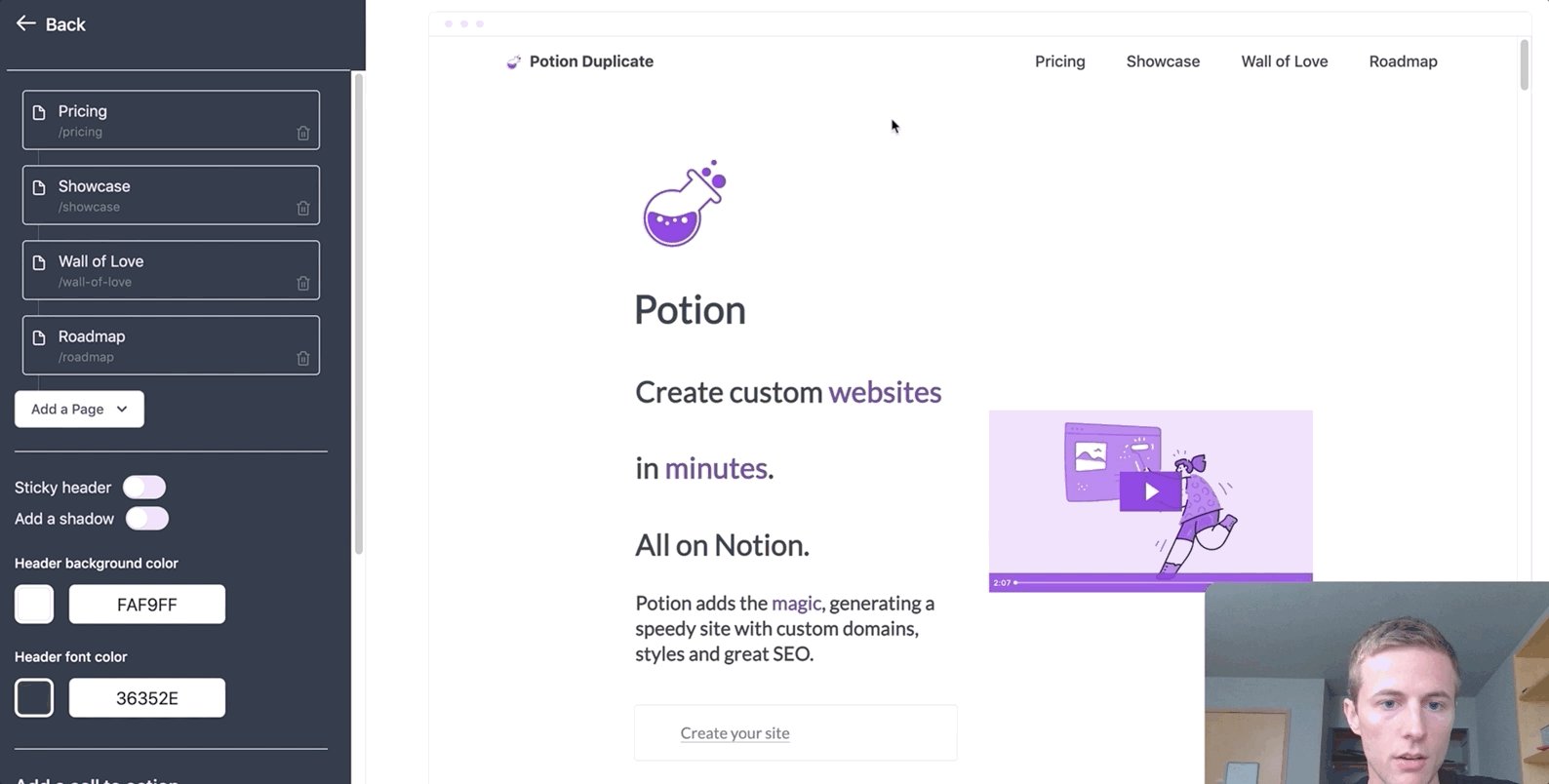
You can only add up to 5 pages in your menu nav. You can also drag the pages to change the order. 👇

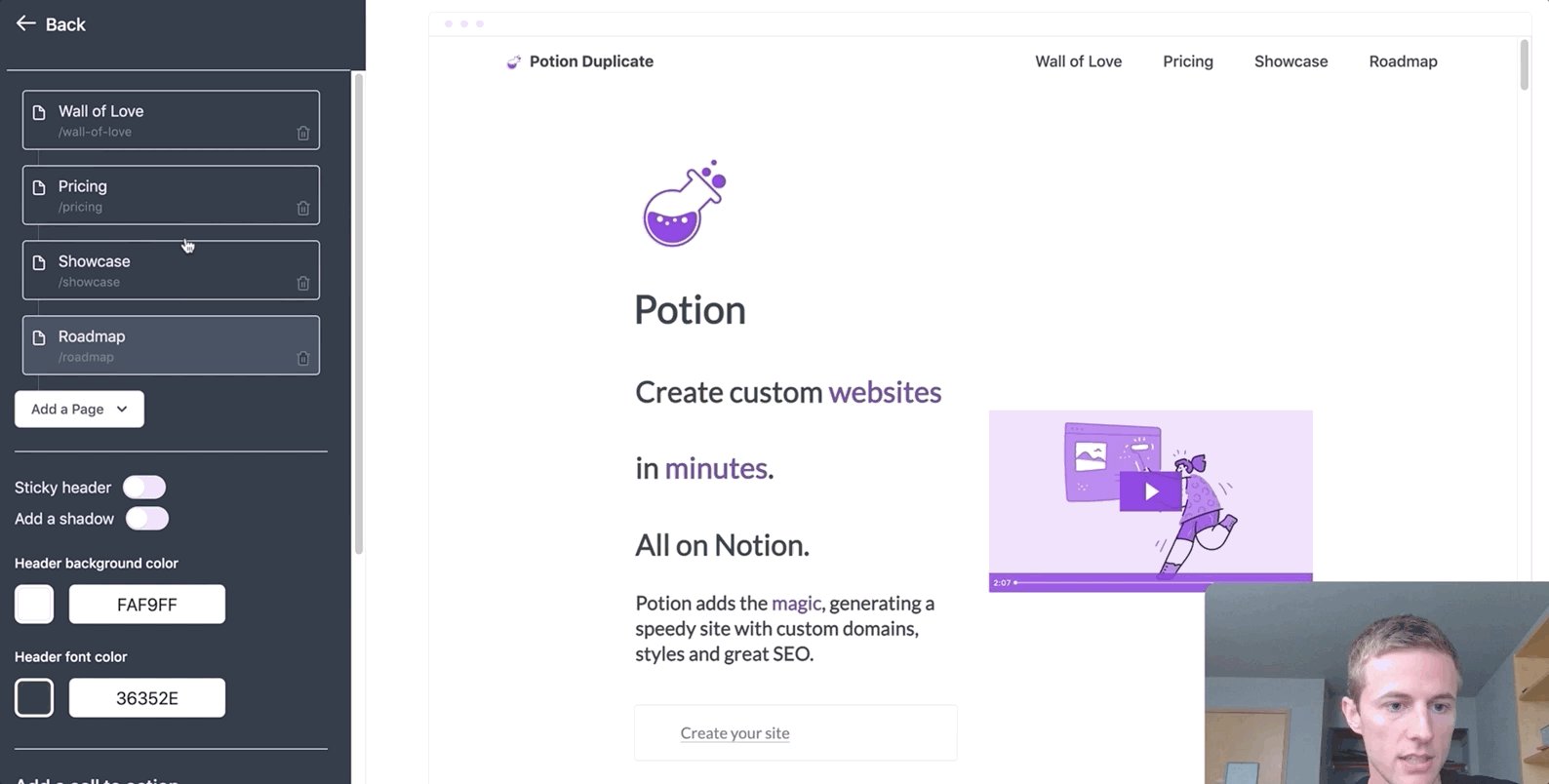
You will see a live preview of what your menu will look like in the dashboard. But this won't be live on your actual website till you click save in the bottom left.

Styling your Menu
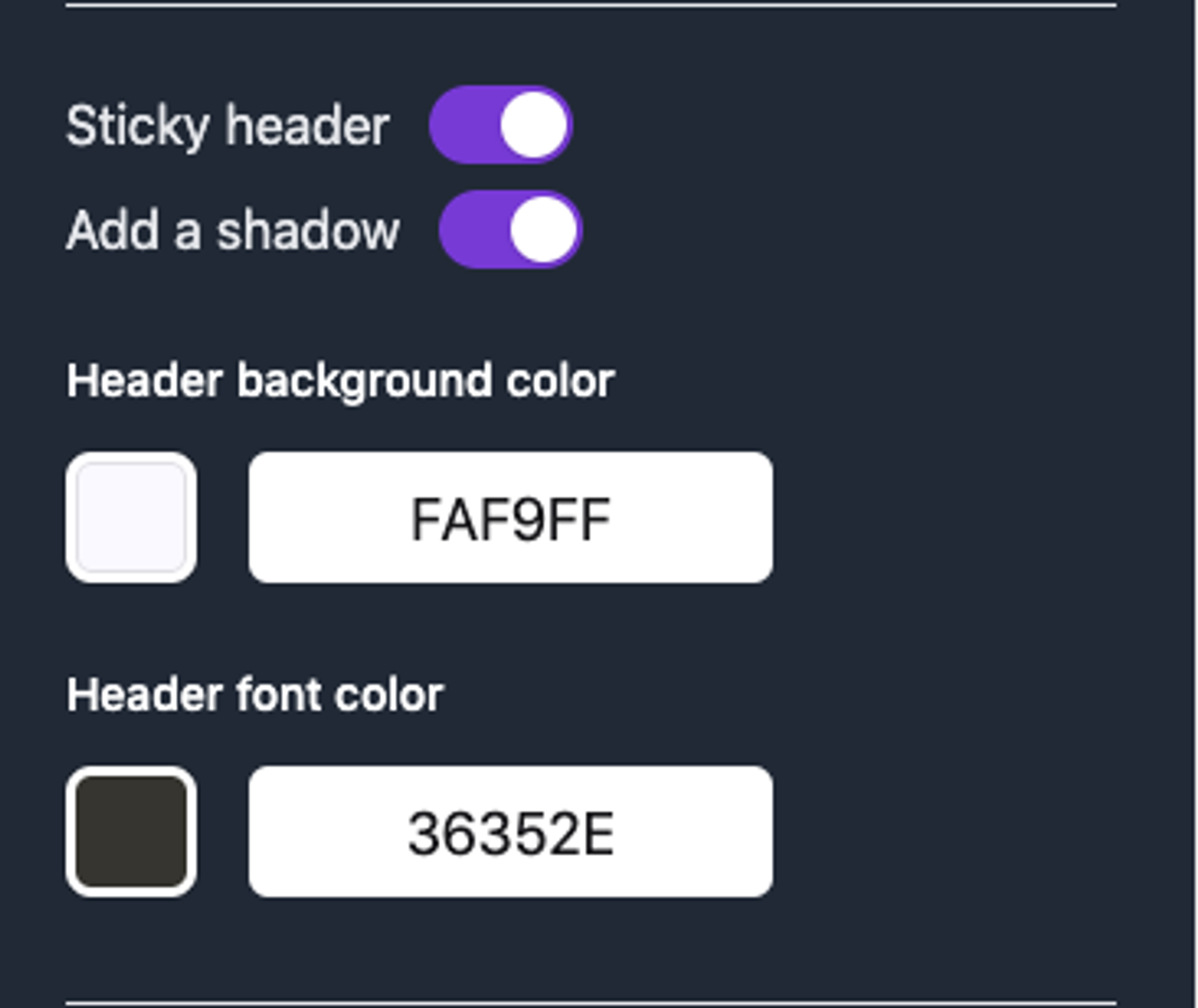
There are some styling options for your menu like making the header sticky, adding a shadow and changing the colors.

Adding a Call to Action
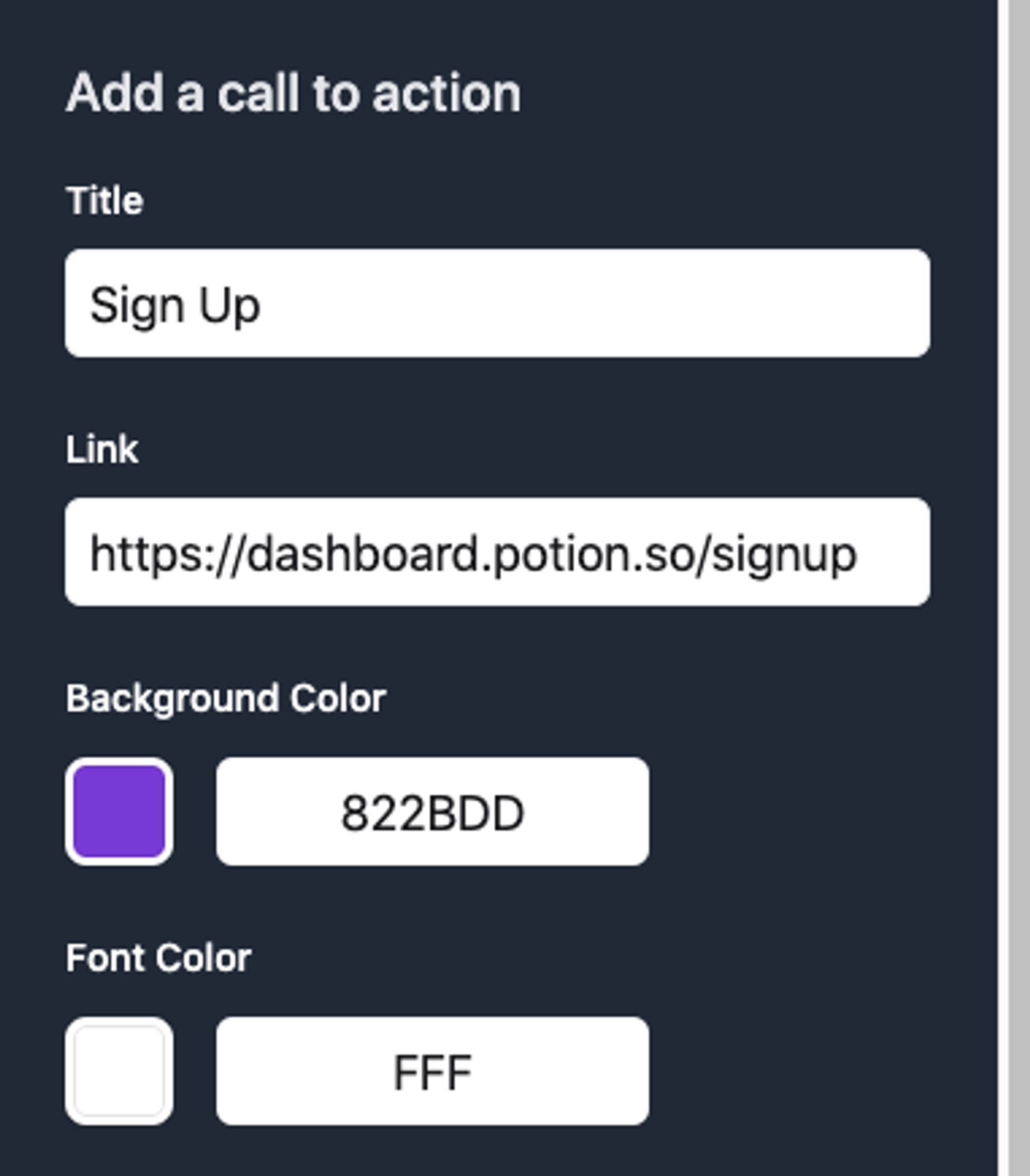
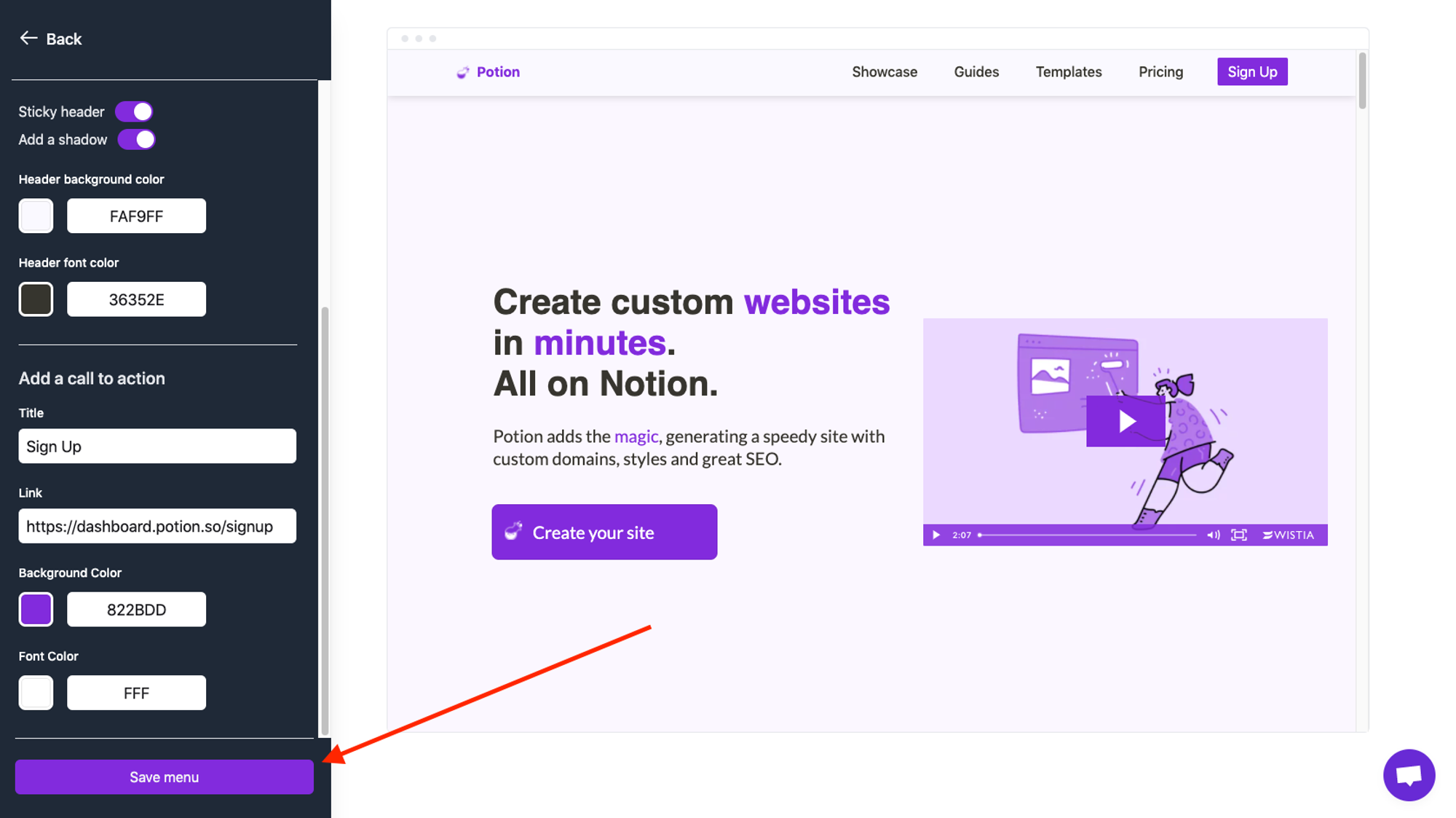
You can also add a call to action button to your menu nav. You can set the title and link in the dashboard as well as the colors for it. The link can be one of your Potion site pages link or a link out to another website.

Saving your Menu
Make sure you click save in the bottom left of the dashboard to save the menu to your live website! After clicking save and navigating to your site you'll see that in a couple of seconds, the new menu will appear!

Thats it!
Let us know if you have any more questions.
