
With Potion you can add custom fonts to your Notion website. This can give your website a complete different style and feel.
There are two ways to add custom fonts. Through the Potion dashboard interface or through custom css.
Add fonts in the Dashboard
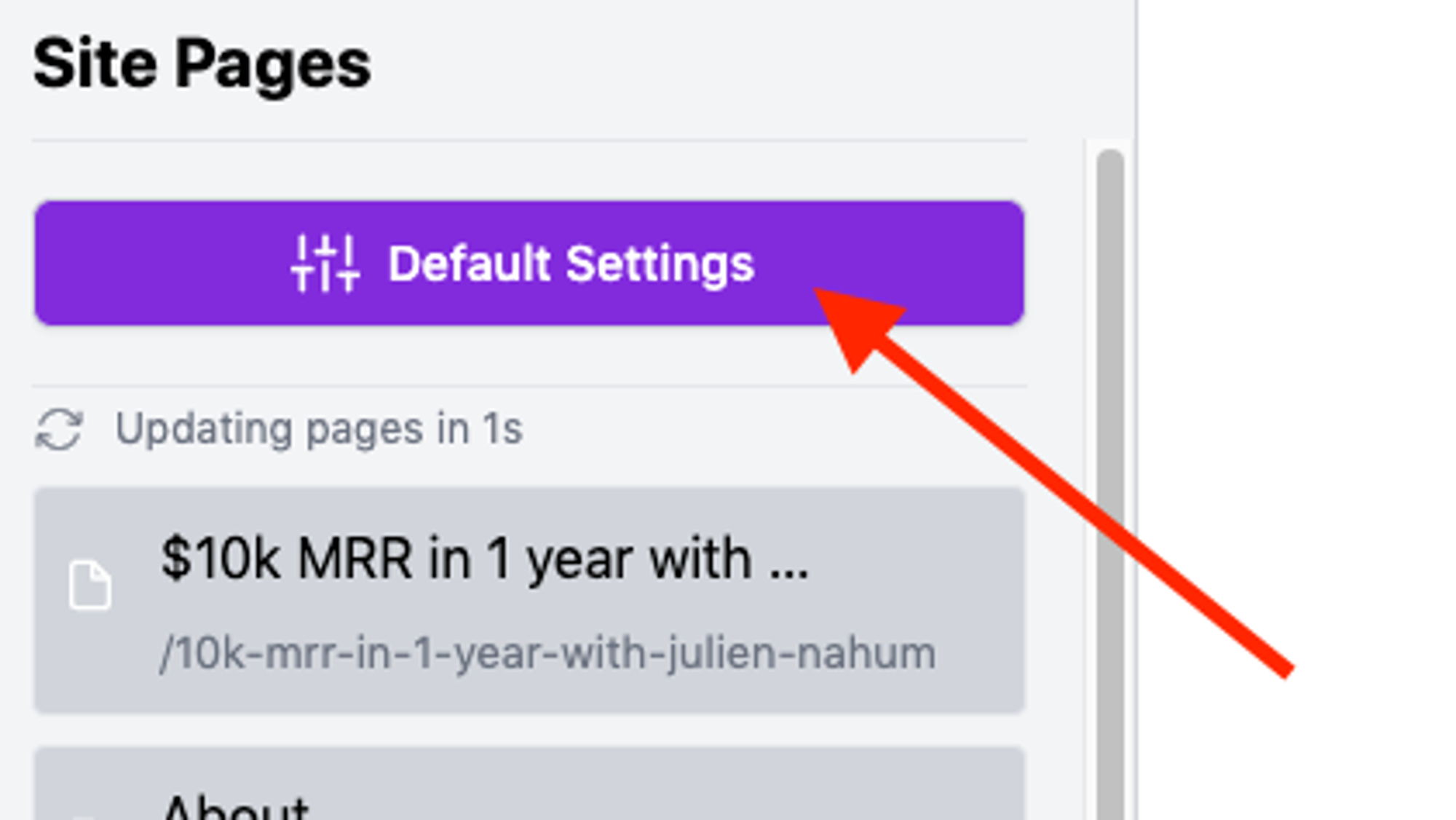
After you have created a site, head to the editor. Make sure Default Settings is clicked.

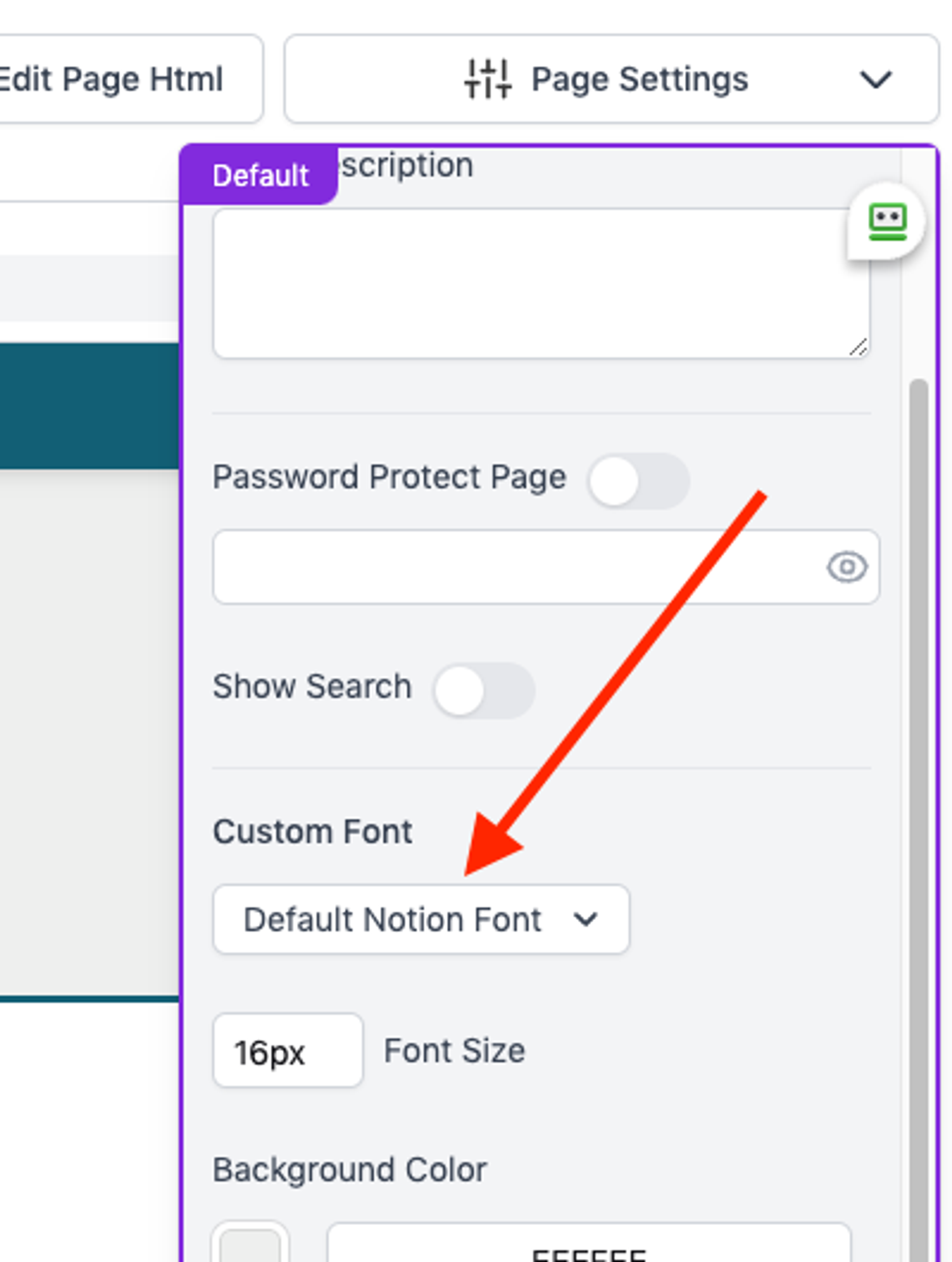
In the Page Settings for Default Settings there will be an option for Custom Fonts. Click it to see a list of fonts that you can add to you Potion website. Click the one you want and save. You'll see the new font immediately on going back to your site.

There is only a limited number of fonts that can be added this way. If you need to add another font, continue on to adding fonts with custom css.
Adding fonts with custom css
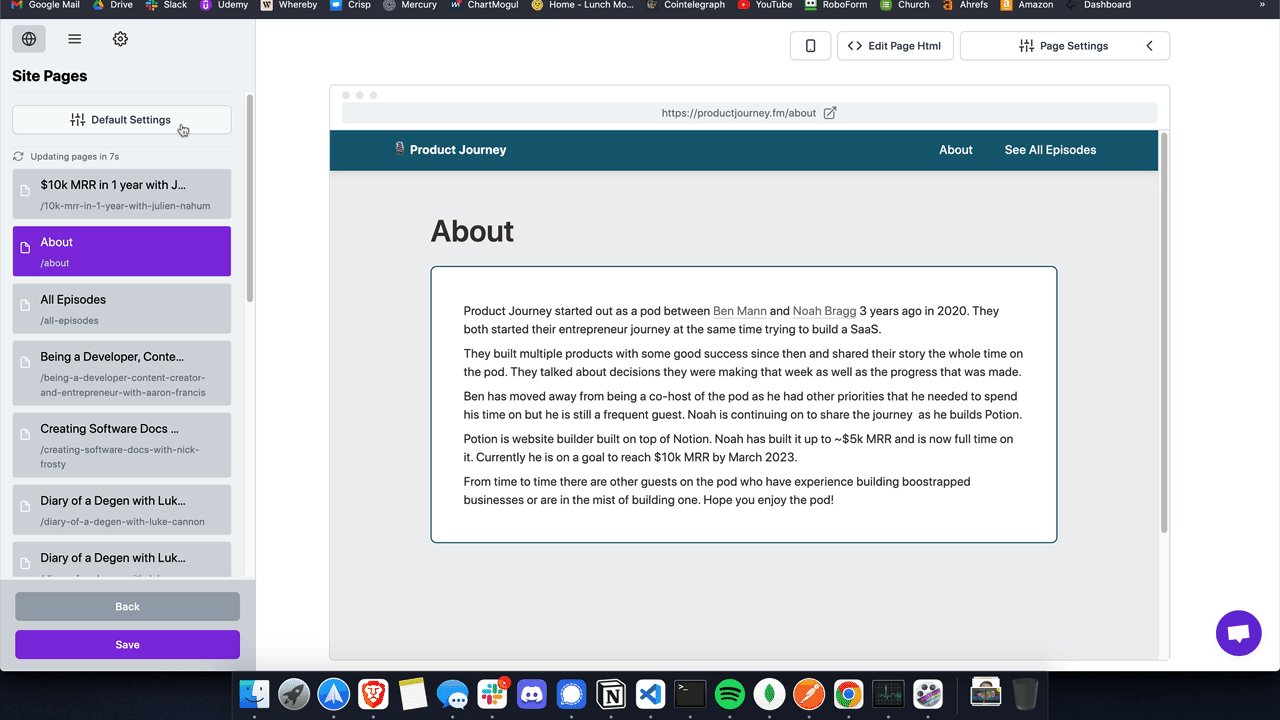
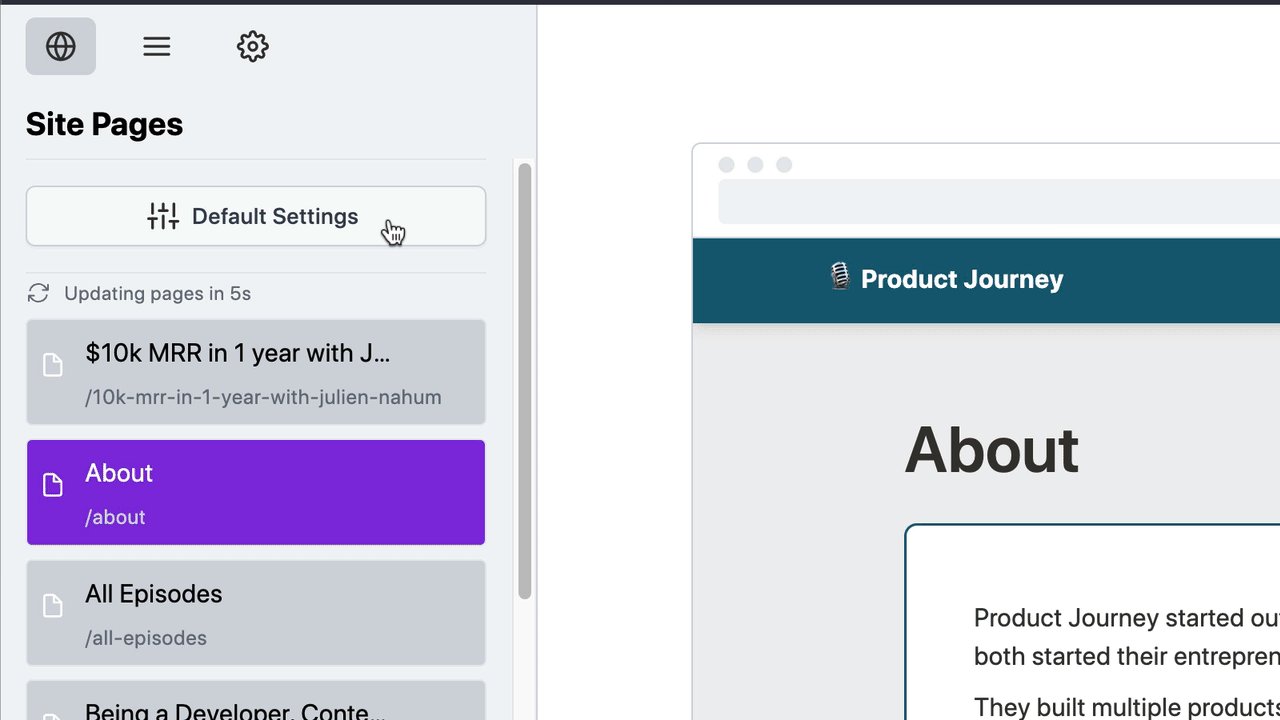
You can add any font you'd like from Google Fonts following this method. In the site editor head to the Site Pages on the left.
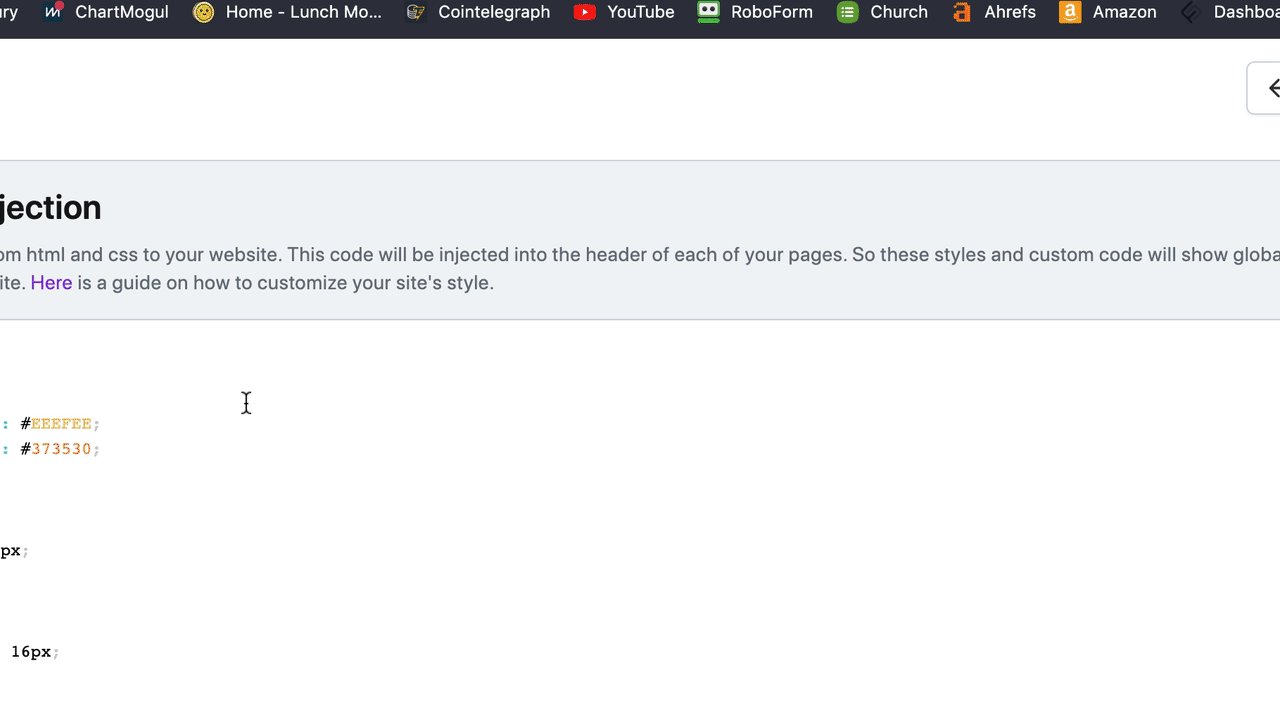
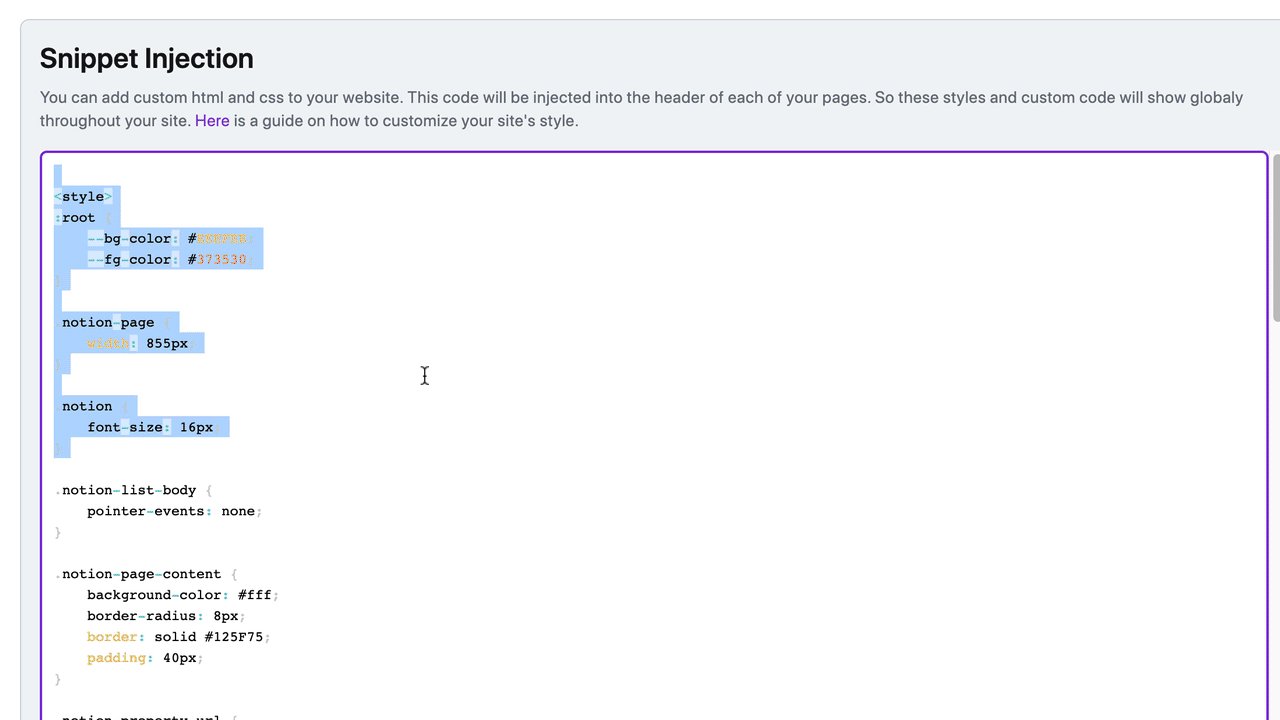
Make sure you’re on Default Settings so it’s added to the full site then click “Edit Page Html”.

Copy and paste this css.
<link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Monda:wght@100;300;400;600;700;800;900&display=swap" rel="stylesheet"> <style> .notion.notion-app { font-family: "Monda" !important; } </style>
Make sure to have the link tags outside of any other tags and to have your css inside the <style></style> tags.
In this codes example we are adding the font Monda. But you can change this to any Google font that you would like. Head to Google fonts to find one.
Then just replace the 2 instances of Monda with the font name that you would like. Then save! This will change all of the fonts in your website to your choosing.
Thats it!
Let us know if you have any more questions.
