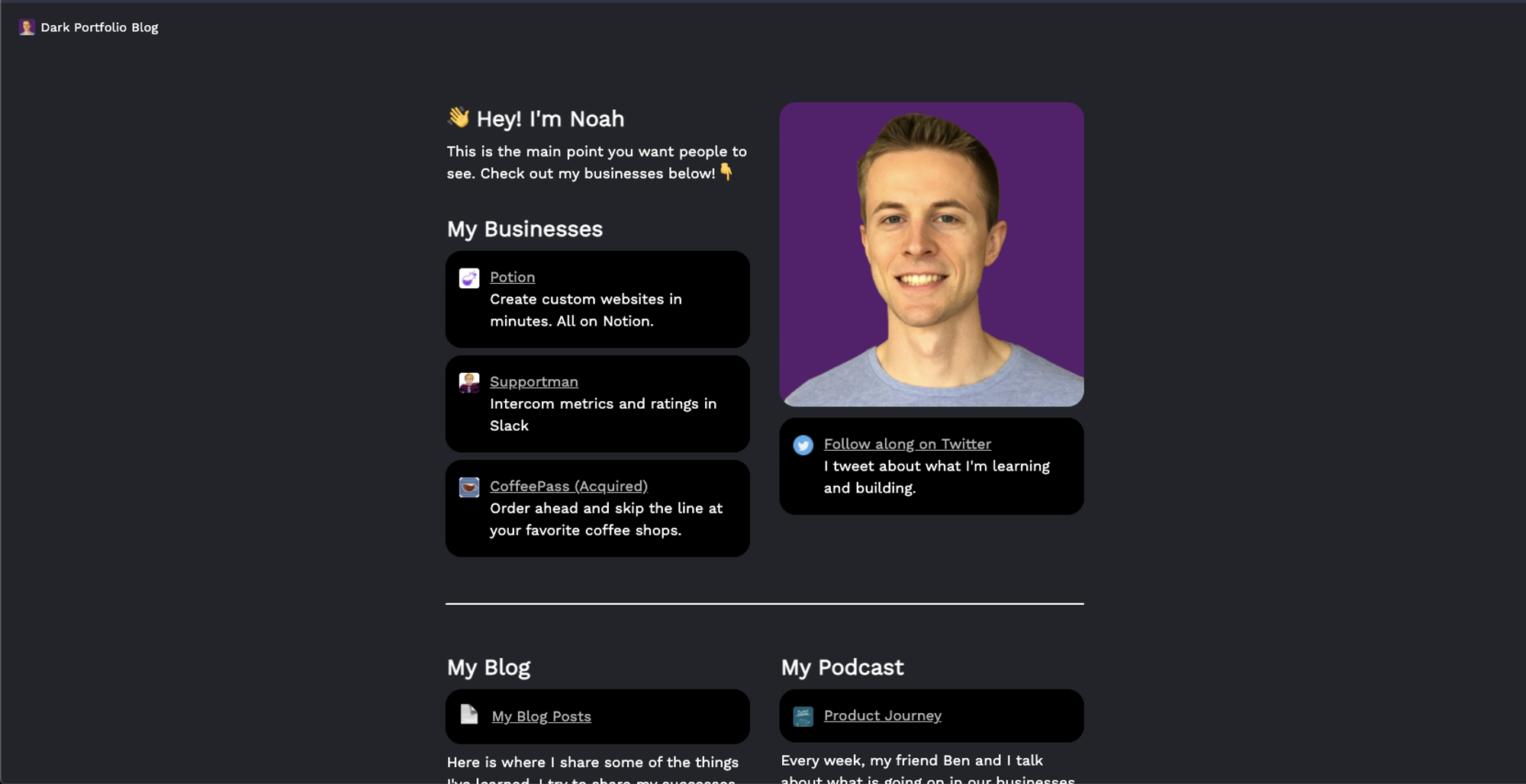
Check out the demo.
Find the template Here.
How to use this Template
- Click the template link above.
- Duplicate the template in the top right corner.
- Use your new Notion Url for the page in the Potion Dashboard when setting up the site.
- After creating the site, in the Potion dashboard under Snippet Injection, copy and paste the following code 👇
<style>
.notion {
--fg-color: #fff !important;
--fg-color-0: #fff !important;
--fg-color-2: #fff !important;
--fg-color-3: #fff !important;
--bg-color: #22252A !important;
--notion-purple: #822BDD !important;
}
.index-page .notion-page-icon-wrapper {
display: none;
}
.notion-row {
overflow: visible;
}
.notion-page-no-cover.notion-page-has-image-icon.index-page {
padding-top: 0px !important;
}
.notion-full-page.index-page {
padding-bottom: 0px !important;
}
.index-page .notion-title {
display: none;
}
.notion-page-cover {
-webkit-clip-path: polygon(0 0, 100% 0, 100% 88%, 0 100%);
clip-path: polygon(0 0, 100% 0, 100% 88%, 0 100%);
}
/* image */
.notion-asset-wrapper img {
border-radius: 18px;
}
.notion-callout {
background-color: black important;
border-radius: 18px;
background-color: black;
transition: all .2s ease-in-out;
overflow: visible !important;
border-color: black;
}
.notion-callout:hover {
transform: scale(1.02);
}
.notion-link {
text-decoration: underline;
border-bottom: 0;
}
.notion-bookmark {
border-color: white;
border-radius: 18px;
}
.notion-hr {
border-width: 2px;
}
/* potion call out */
.notion-block-bde79c0b30d24adfbbc3f19b288fda3c {
background-color: black;
border-radius: 18px;
}
@media only screen and (max-width: 750px) {
.notion-block-bde79c0b30d24adfbbc3f19b288fda3c {
padding-left: 15px;
padding-right: 15px;
}
}
.index-page .notion-page-link {
visibility: hidden !important;
}
/* blog */
.notion-collection-header-title {
display: none;
}
.notion-collection-card-cover {
border-radius: 18px;
border-bottom: 1px solid black;
}
.notion-collection-card {
flex-direction: column-reverse;
background-color: black;
border-radius: 18px;
transition: all .2s ease-in-out;
}
.notion-collection-card:hover {
transform: scale(1.02);
}
.notion-collection-card .notion-page-title-text {
font-size: 18px;
}
.notion-collection-column-title-icon {
fill: white;
}
.notion-collection-column-title-body {
color: white;
}
</style>